How to setup & install oh my zsh on Chrome OS
A guide to setup and install oh my zsh with agnoster theme and working fonts like a pro on Chrome OS.

First Things first! Turn on Linux.
At the time of writing this, Linux on Chromebooks is in beta. To turn it on, head over to Settings, under Linux (beta) click on Turn On. It will take some time to install Linux.
Set sudo password
By default Linux on Chrome OS doesn’t come with a password for sudo, we will set one up, as it is required to set zsh as the default shell.
$ sudo su
$ passwd pushp.vashisht
Remember to change pushp.vashisht with your username. You will be prompted for password, provide one.
Install zsh and Oh my zsh
$ sudo apt install zsh
$ chsh -s $(which zsh)
$ sudo apt install wget git
$ wget https://github.com/robbyrussell/oh-my-zsh/raw/master/tools/install.sh -O - | zsh
$ cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc
$ source ~/.zshrc
$ vi ~/.zshrc
Change the ‘ZSH_THEME’ line 10 with ‘agnoster’ theme as below:
ZSH_THEME='agnoster'
Save & exit.
$ source ~/.zshrc
Done! Oh my zsh is installed. Uh-Oh! the fonts aren’t getting displayed correctly as some of the symbols are missing. On any Linux distro installing powerline font via apt would have solved the problem, but, here it won’t.
Configuring custom font
Open a tab in chrome and hit `Ctrl + Alt + t`, a new tab with crosh will open up. Now, hit `Ctrl + Shift + p`, a new tab with Terminal settings will open up.

- Enter https://cdn.jsdelivr.net/gh/wernight/powerline-web-fonts@ba4426cb0c0b05eb6cb342c7719776a41e1f2114/PowerlineFonts.css in front of Custom CSS (URI)
- Enter “Hack” before ”DejaVu Sans Mono” in front of Text Font Family like: “Hack”, ”DejaVu Sans Mono”
Now, head back to your Linux terminal and you should see the fonts getting displayed properly.
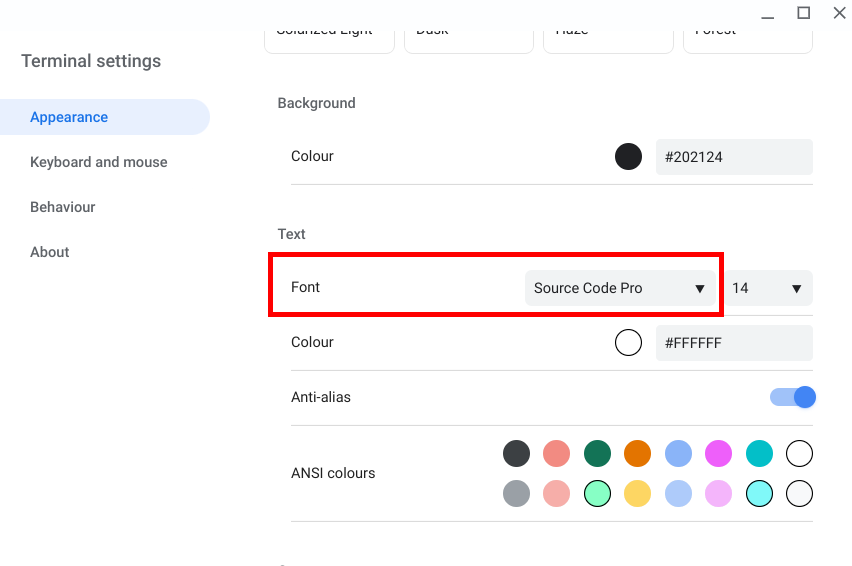
If the fonts are still not displayed correctly
- Open your Linux terminal
- Under text change font to ‘Source Code Pro, as shown below:

Now, the font should be working as expected!
Bonus!
Follow along with this video by Google Chrome Developers, for a guide to install Linux apps like vscode, docker, node.js, etc on your Chrome OS.